Building a Solution for Labeling and Identifying Images
Improve the accuracy and efficiency of image recognition technology. By creating our own tools, we can customize the annotation process to fit the specific needs and requirements, rather than relying on third-party tools.

Role
Responsible for research, design, user testing and delivery of key modules and feature areas.
Duration
Q3 2020
Team
1 Product Designer, 1 UX Writer, 2 Front End Developer, 1 Product Manager
Why did the project exist?
The goals of the Tokopedia Enterprise is to support activities that can increase the productivity of the internal team.
On this occasion, the Marketplace has a need to labeling images on the products published by sellers with the aim of enhancing features that will make it easier for sellers in the future.
The accuracy of an artificial intelligence algorithm is influenced by the quality and quantity of the training data provided to it. The more attributes that are associated with the data, the more comprehensive and valuable the dataset becomes.
This solution requires the assistance of a data labeling service in order to be effective.

Why do we need to build this?
Developing these tools in-house allows Tokopedia to have more control over the process and ensure that their image annotation is consistent and reliable.
Ultimately, the aim is to improve the user experience by accurately identifying and categorizing images, which can help with search functionality and provide more relevant product recommendations to customers.
Key features

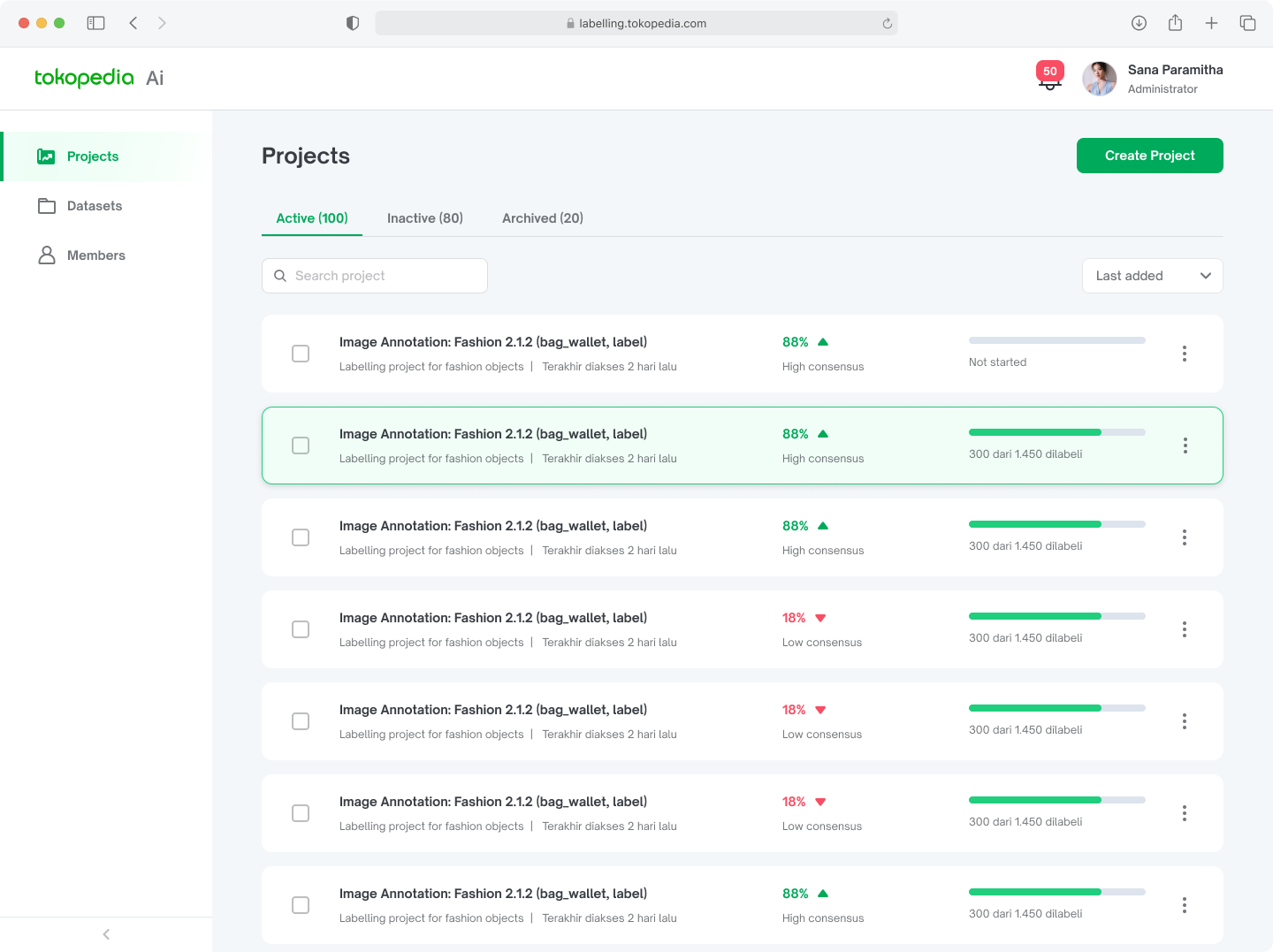
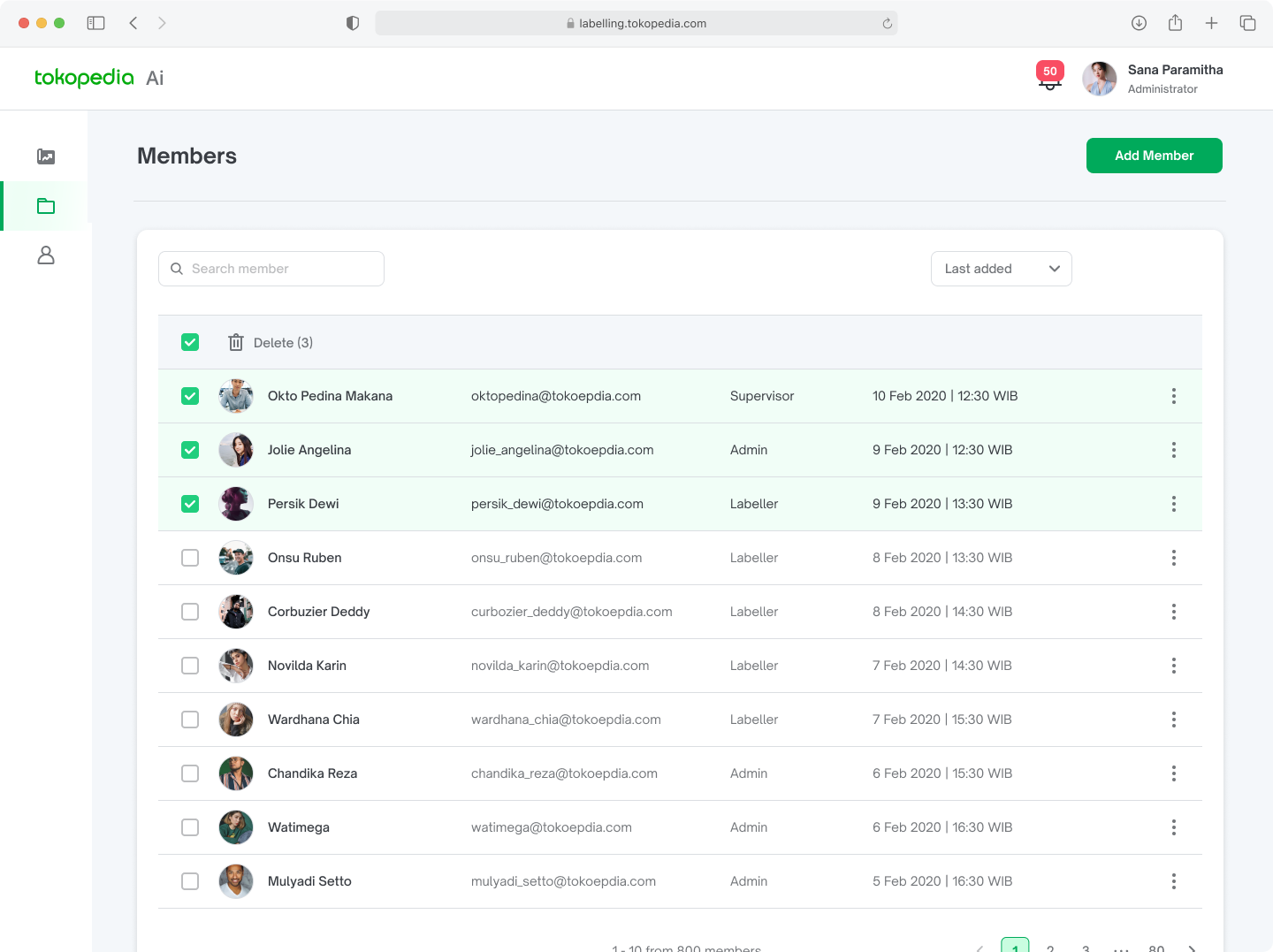
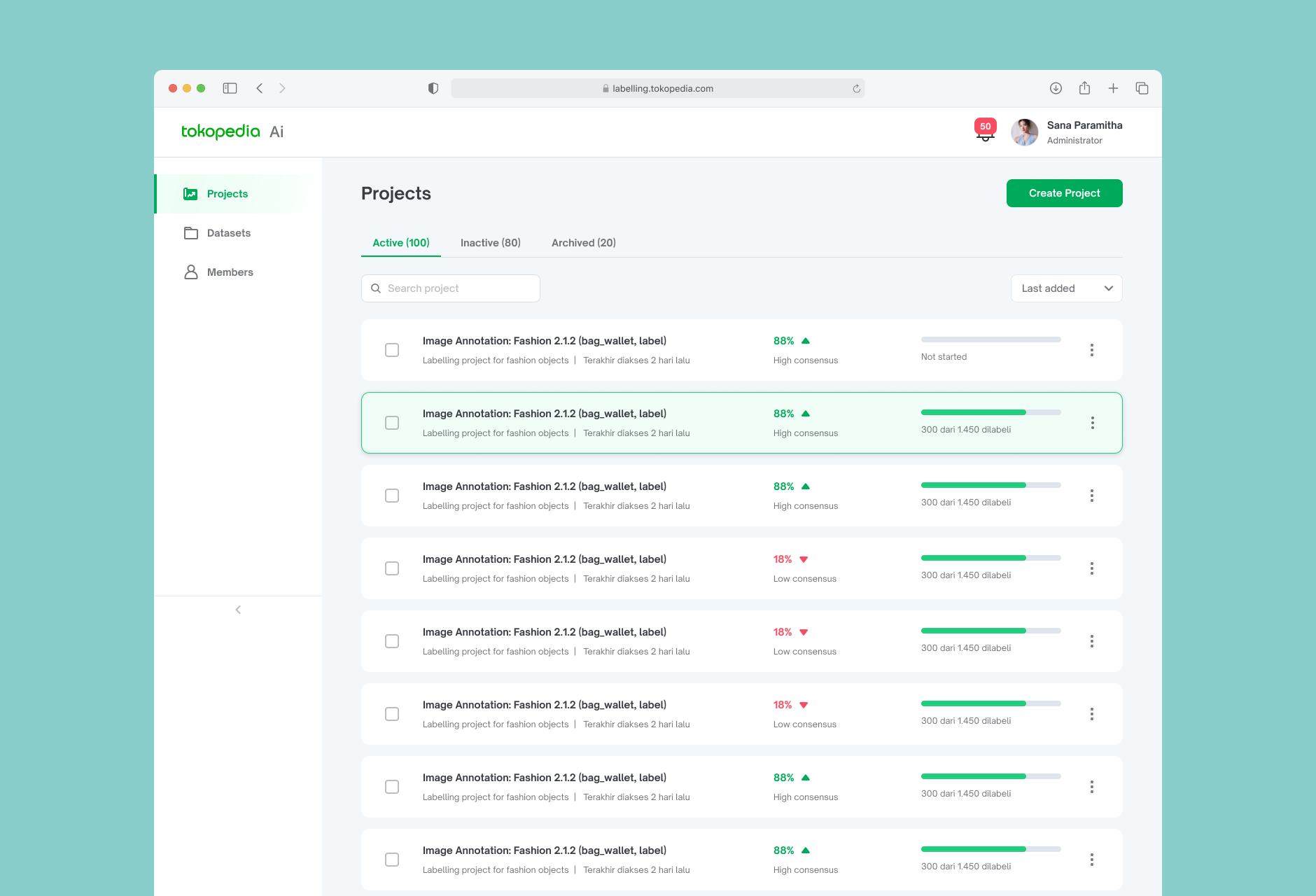
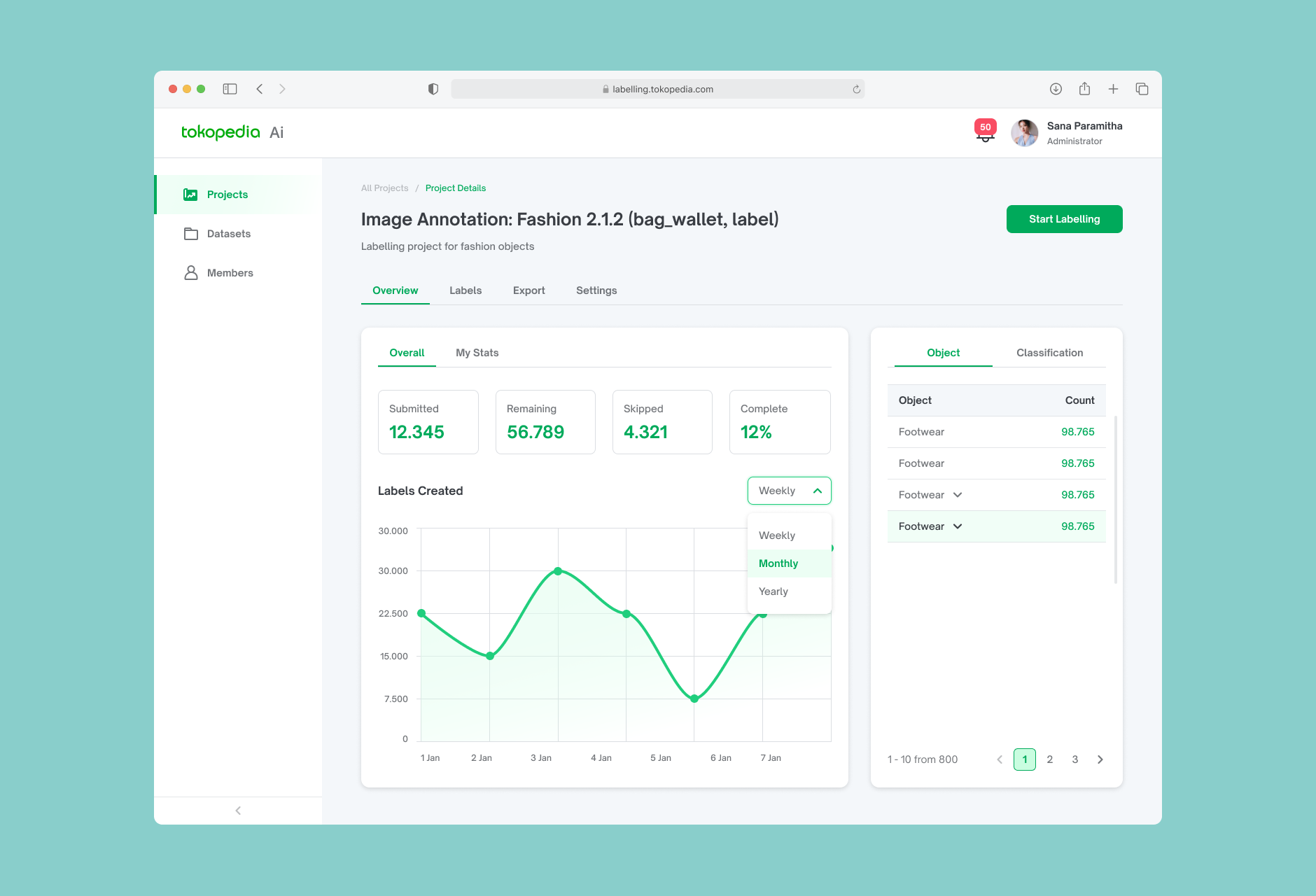
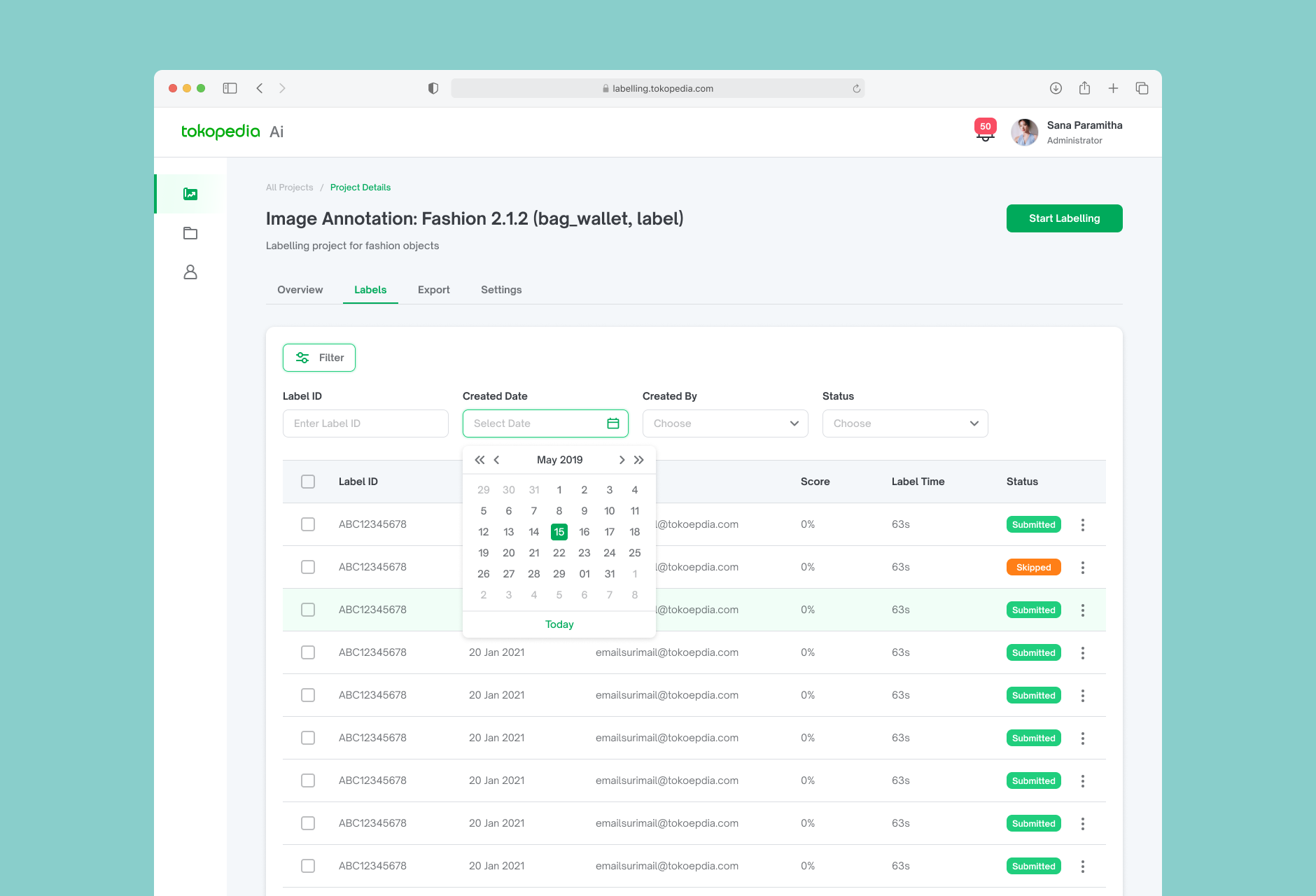
A project list of image annotation is a collection of images that have been labeled or annotated with relevant information. This information may include identifying objects or features within the image, describing the overall scene or context, or providing additional details about the content or purpose of the image.
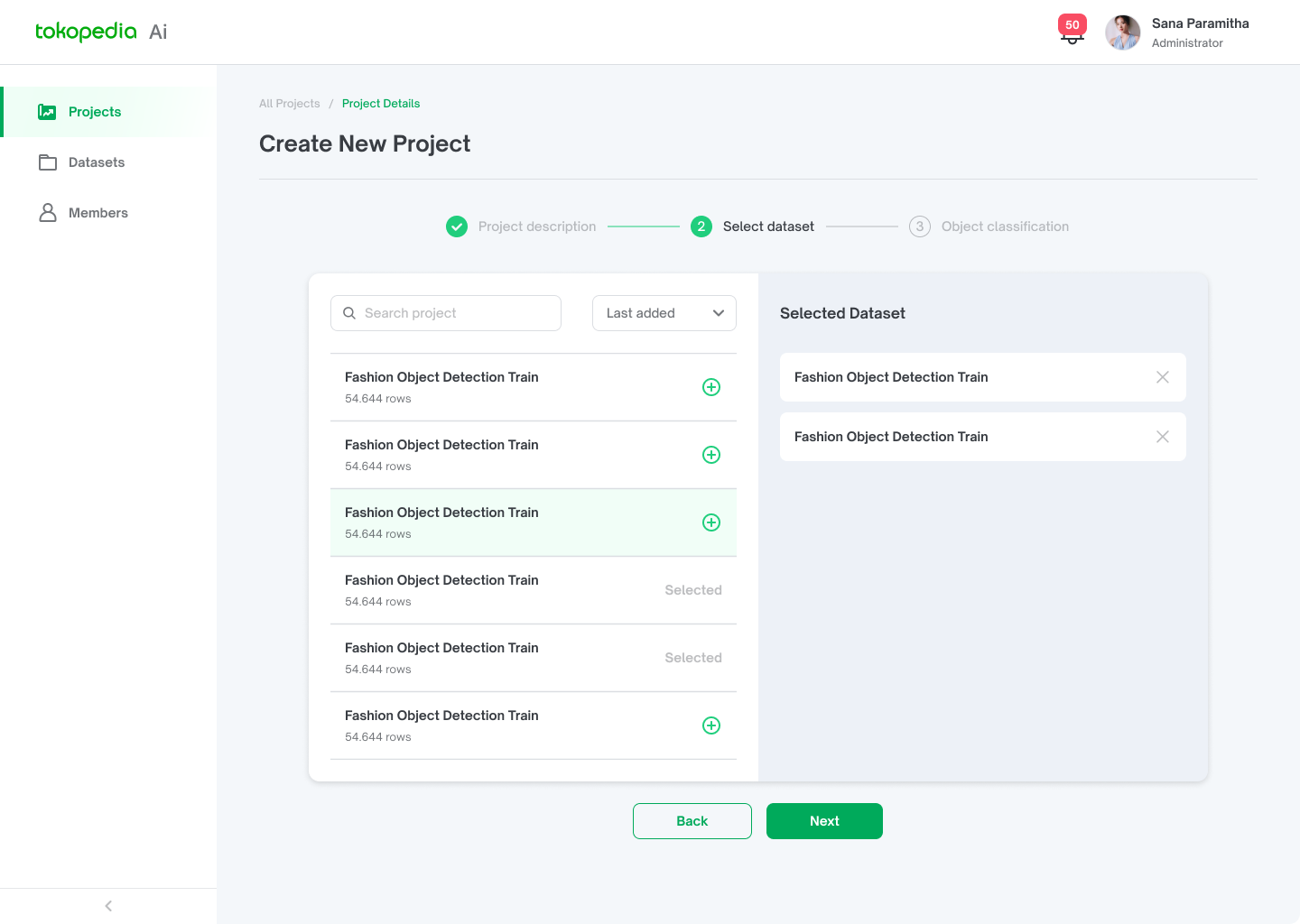
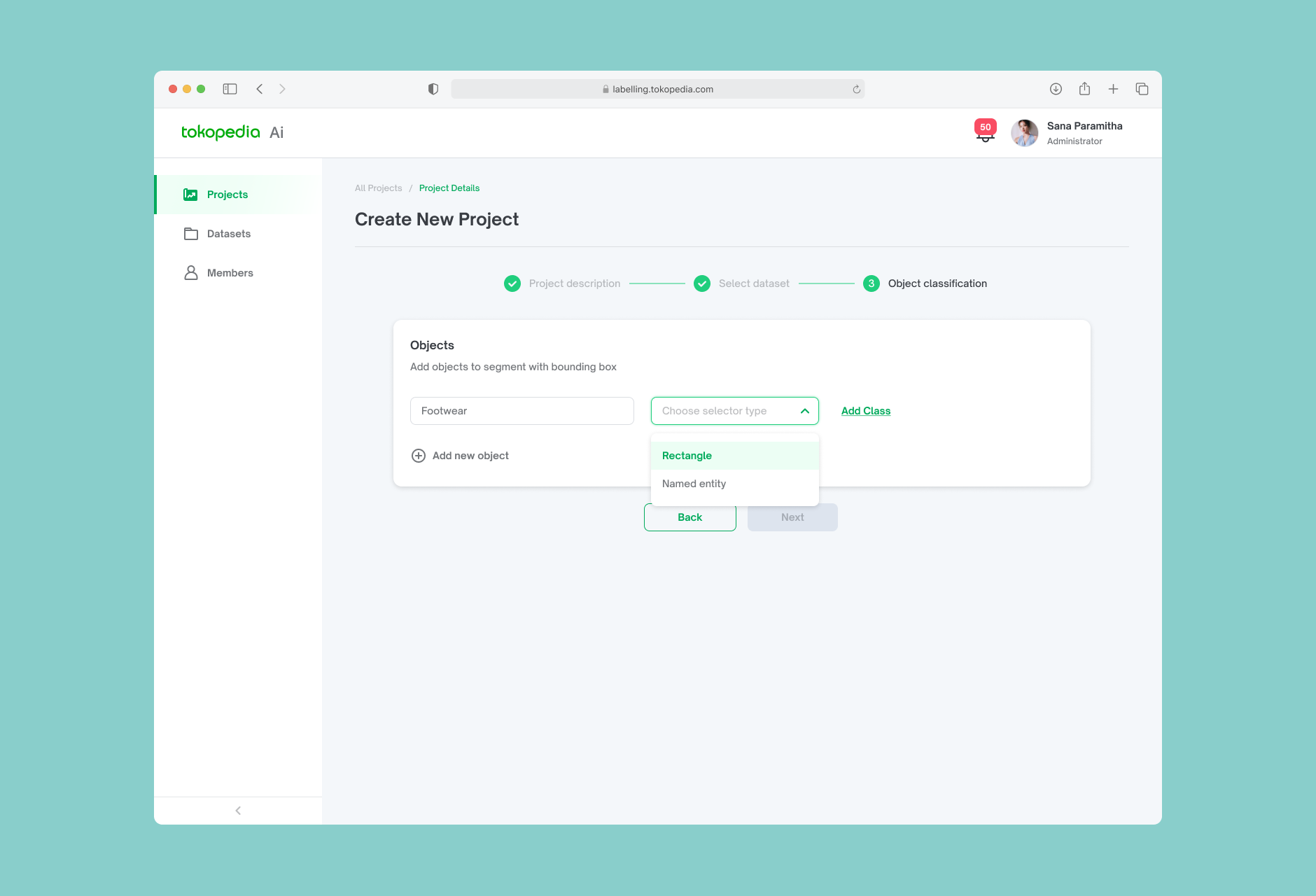
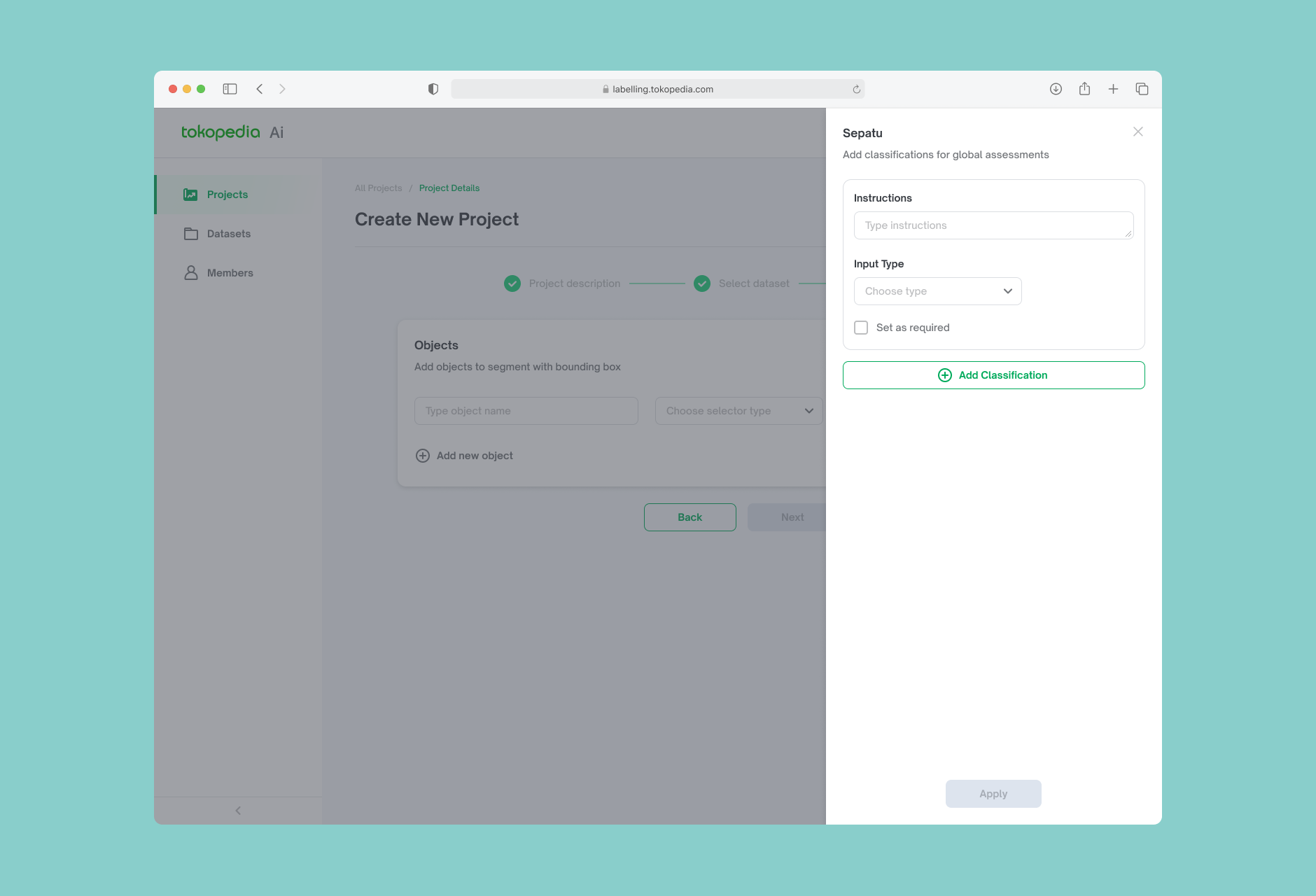
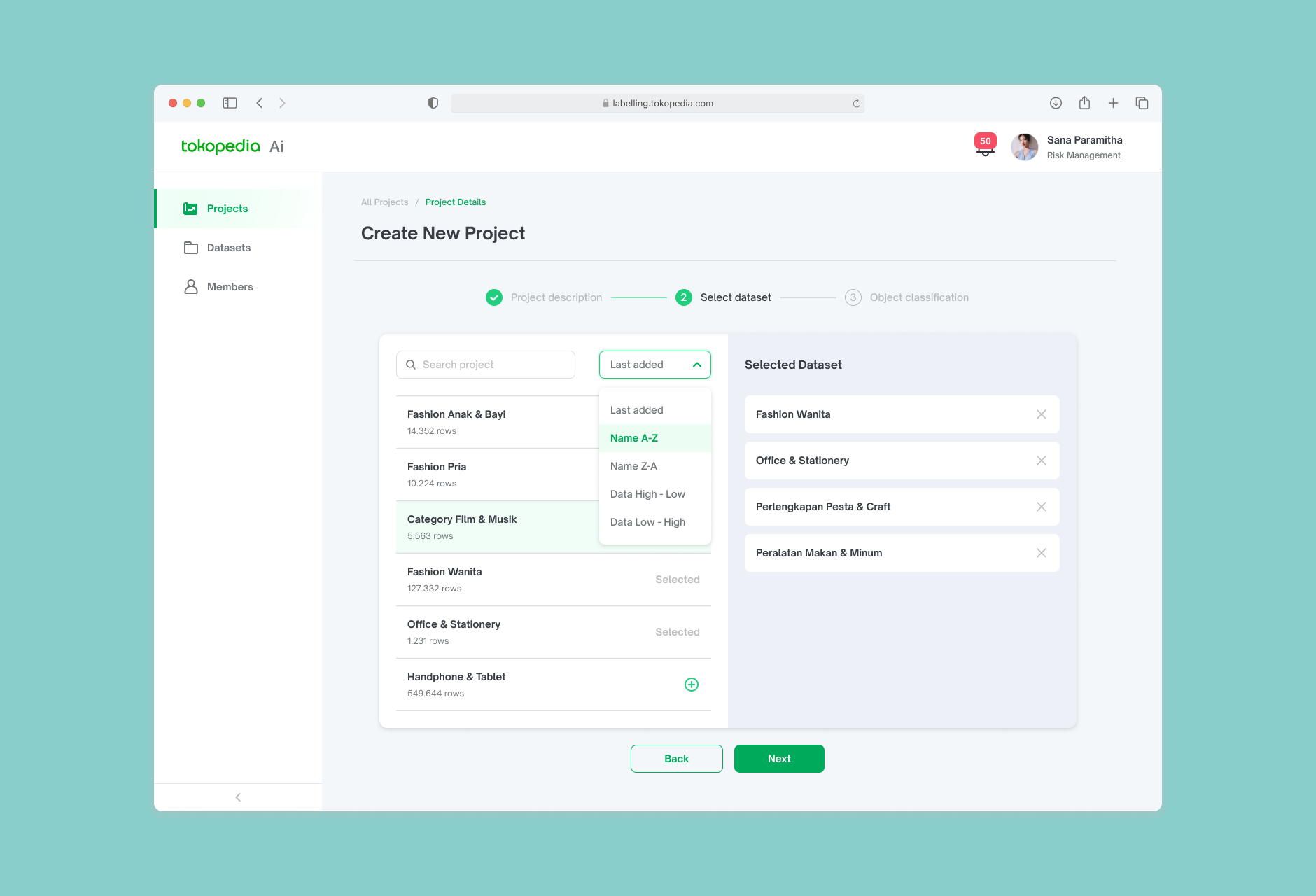
Creating a new project for image annotation involves identifying a set of images that need to be labeled or annotated with specific information or data. This process typically involves selecting a specific software or tool to use for the annotation, and then uploading the images to the program.


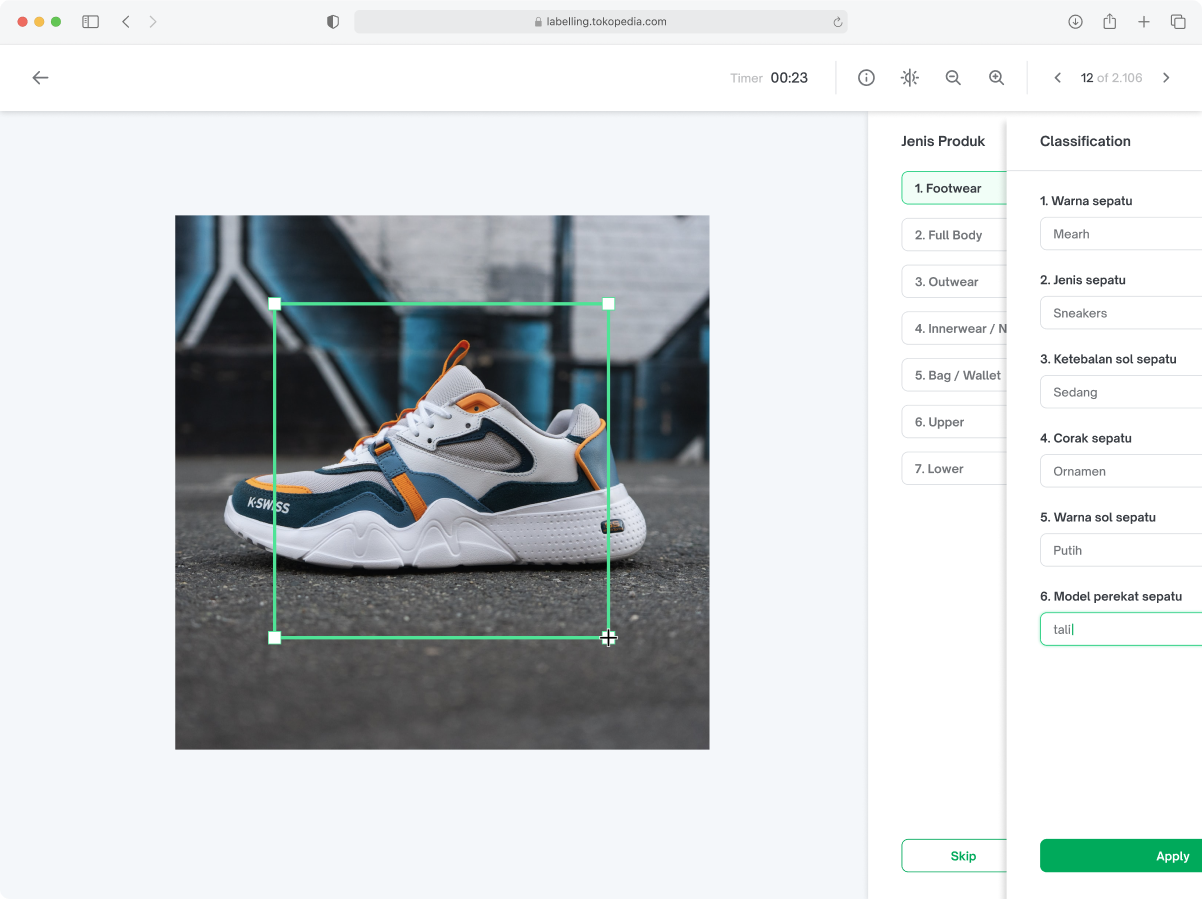
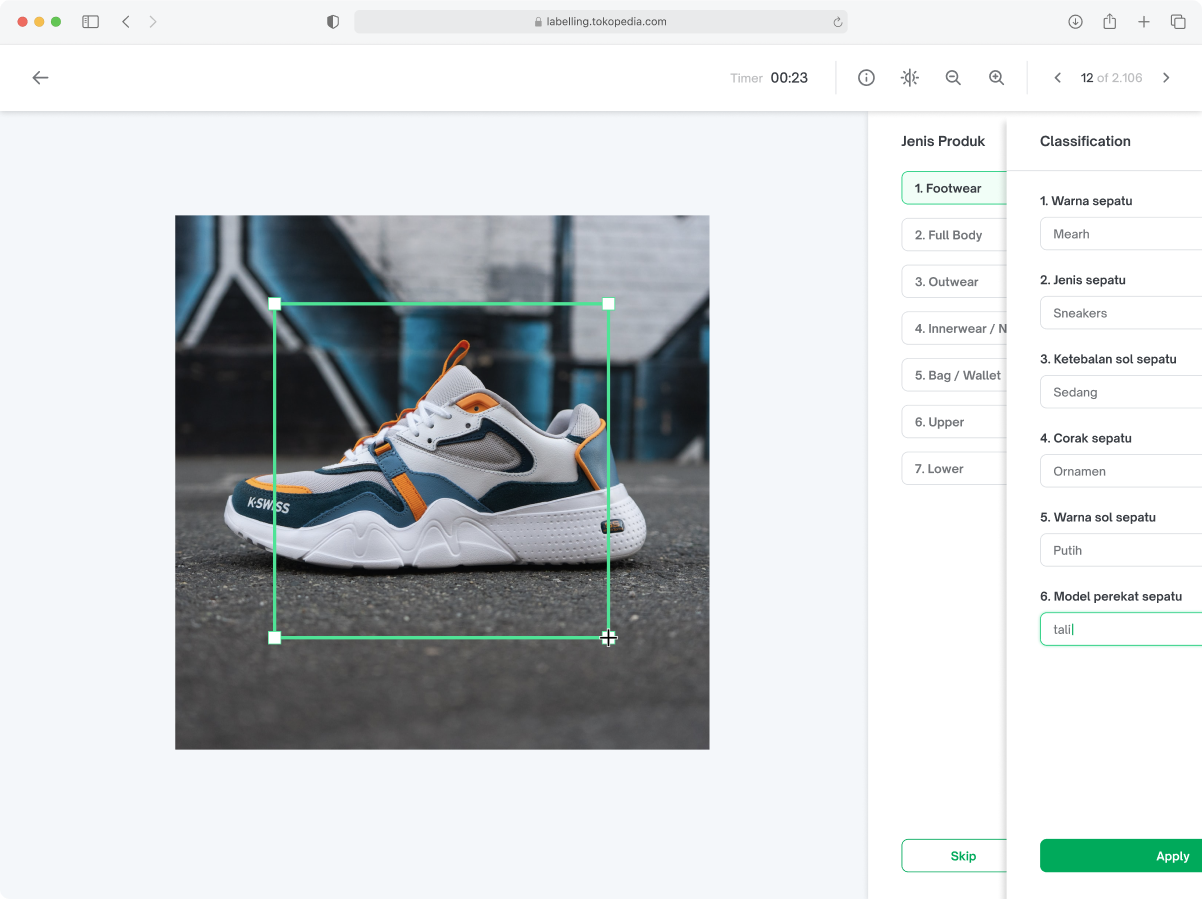
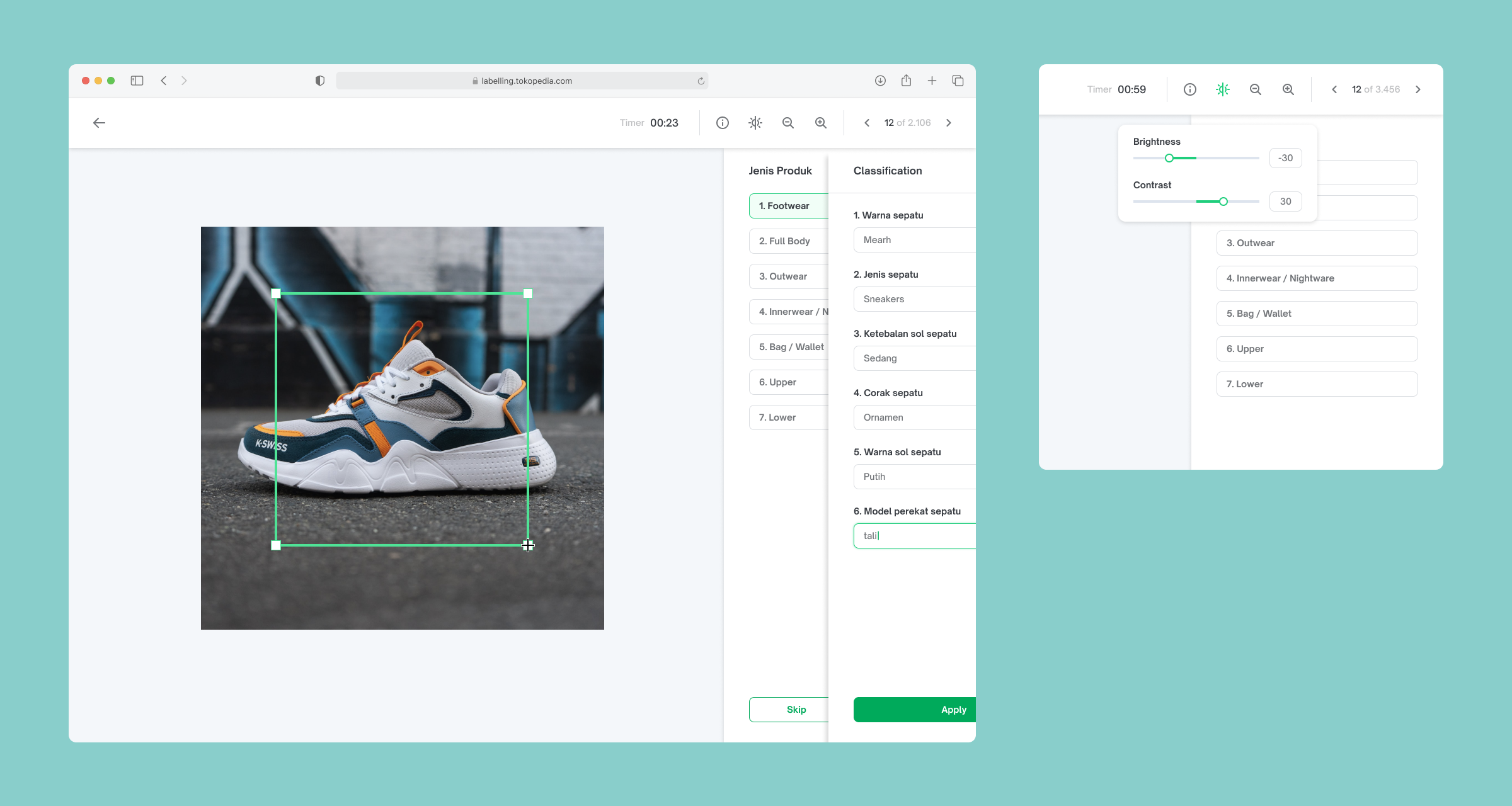
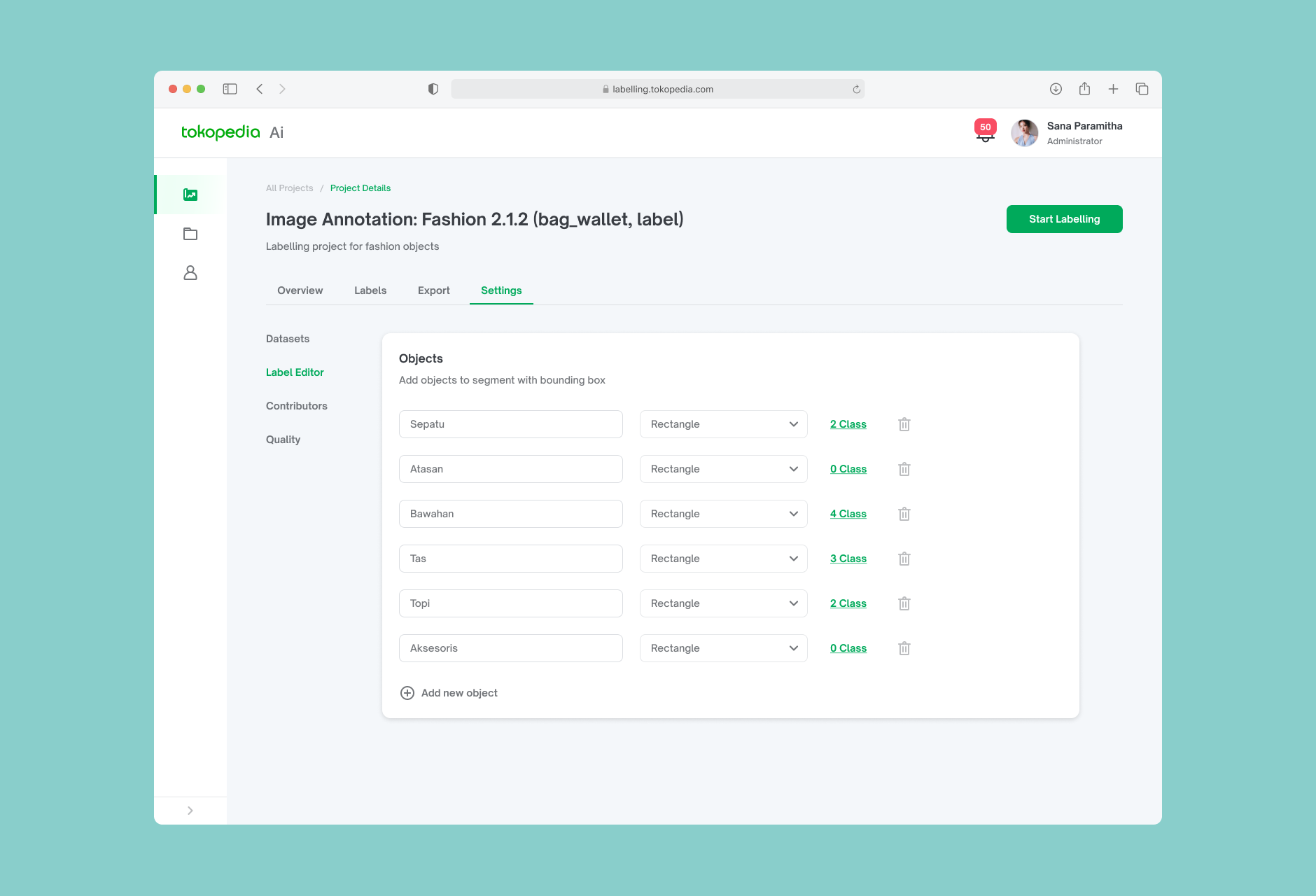
Labeling Editor is the process of labeling or annotating images within a project with relevant information or metadata. This could include labeling objects within the image, adding descriptions or captions, or attaching tags or keywords to help with searchability and organization.
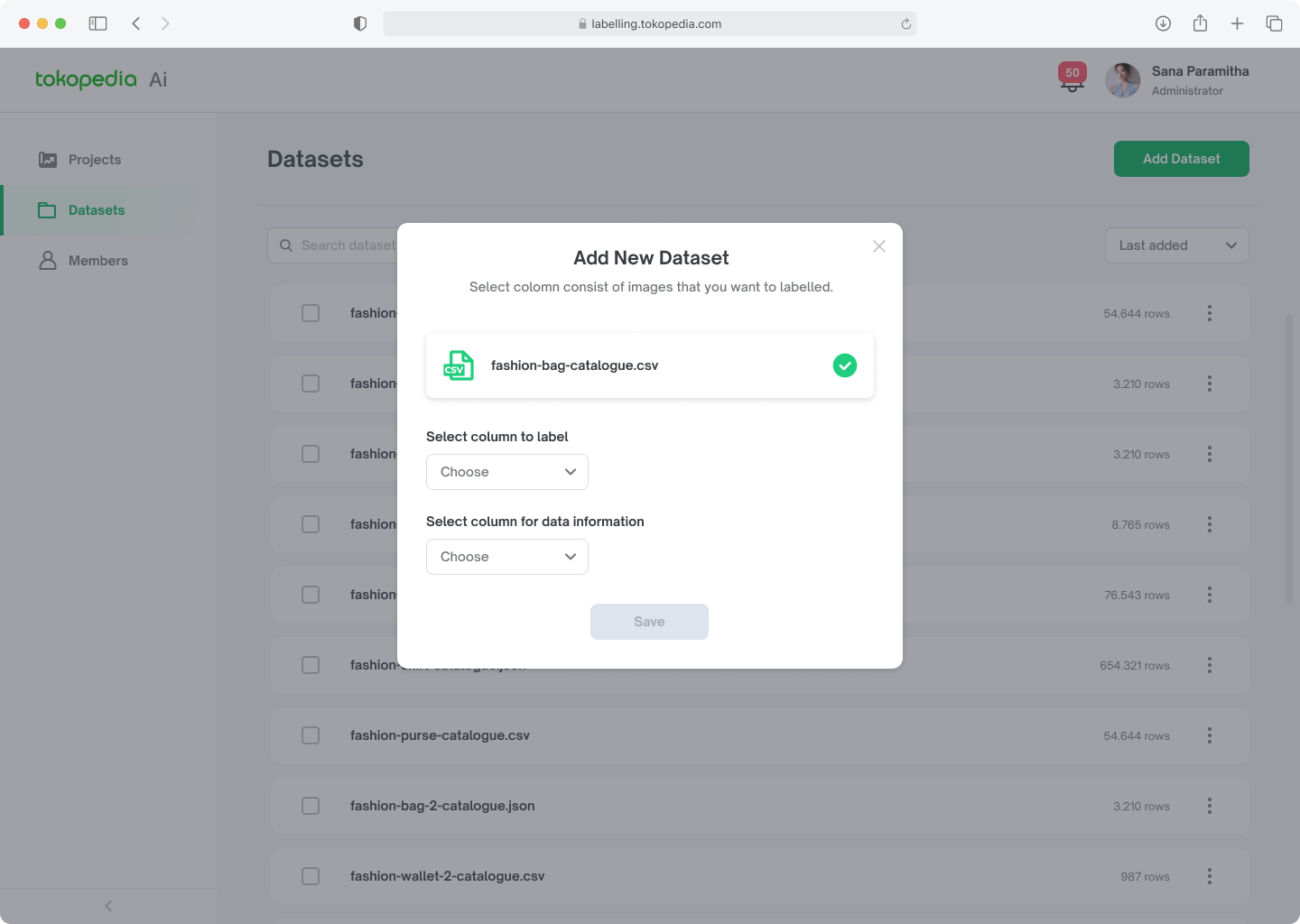
Dataset refers to a collection of images that have been annotated or labeled with additional information. This additional information could include things like object boundaries, object classes, or other relevant attributes of the images.


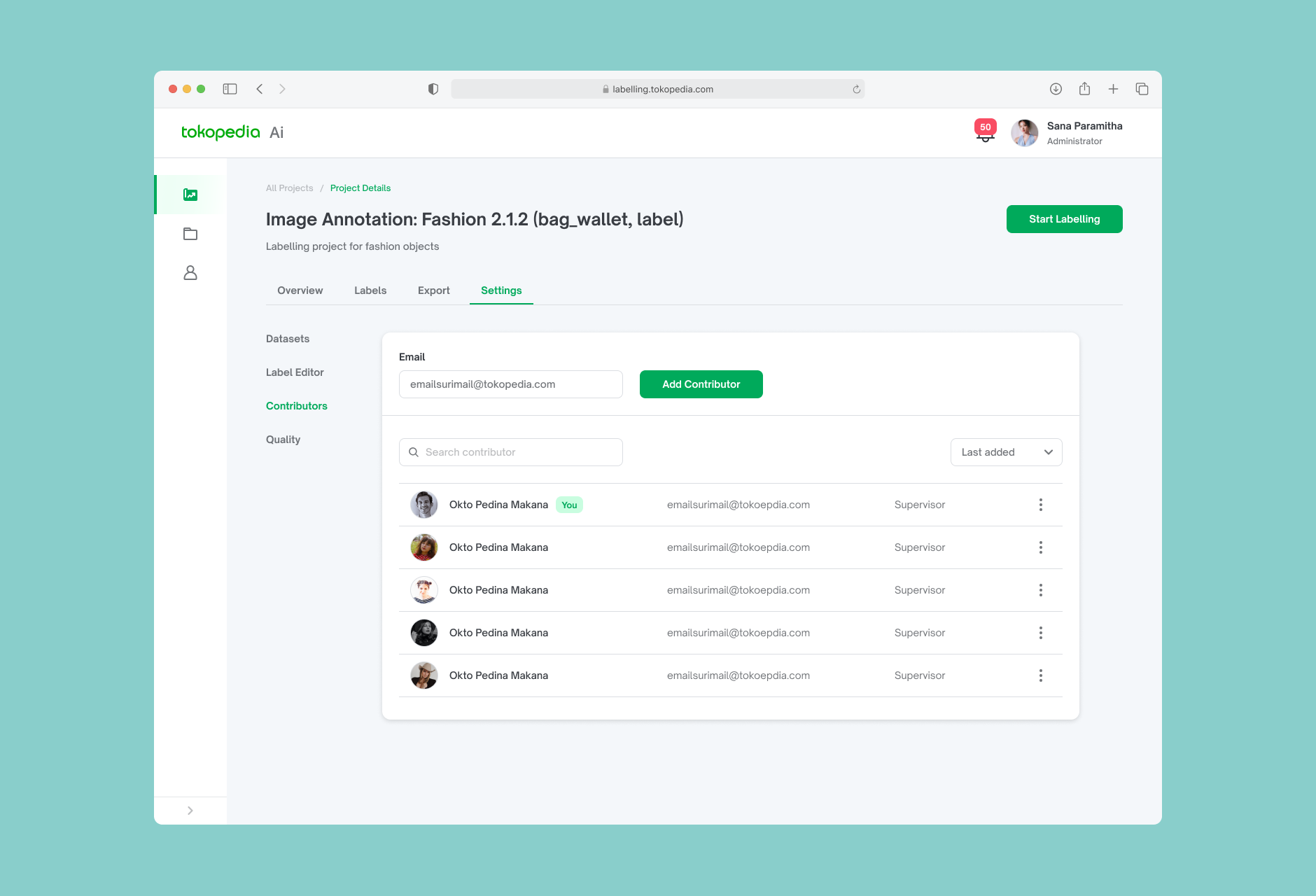
Typically refer to the users who are working on the dataset, adding annotations or labels to the images. Members may have different levels of access and permissions. For example, some platforms may allow for different levels of access, such as read-only or read-write access, while others may allow for more granular control over the specific annotations or labels that individual members can add or modify.
Design Process
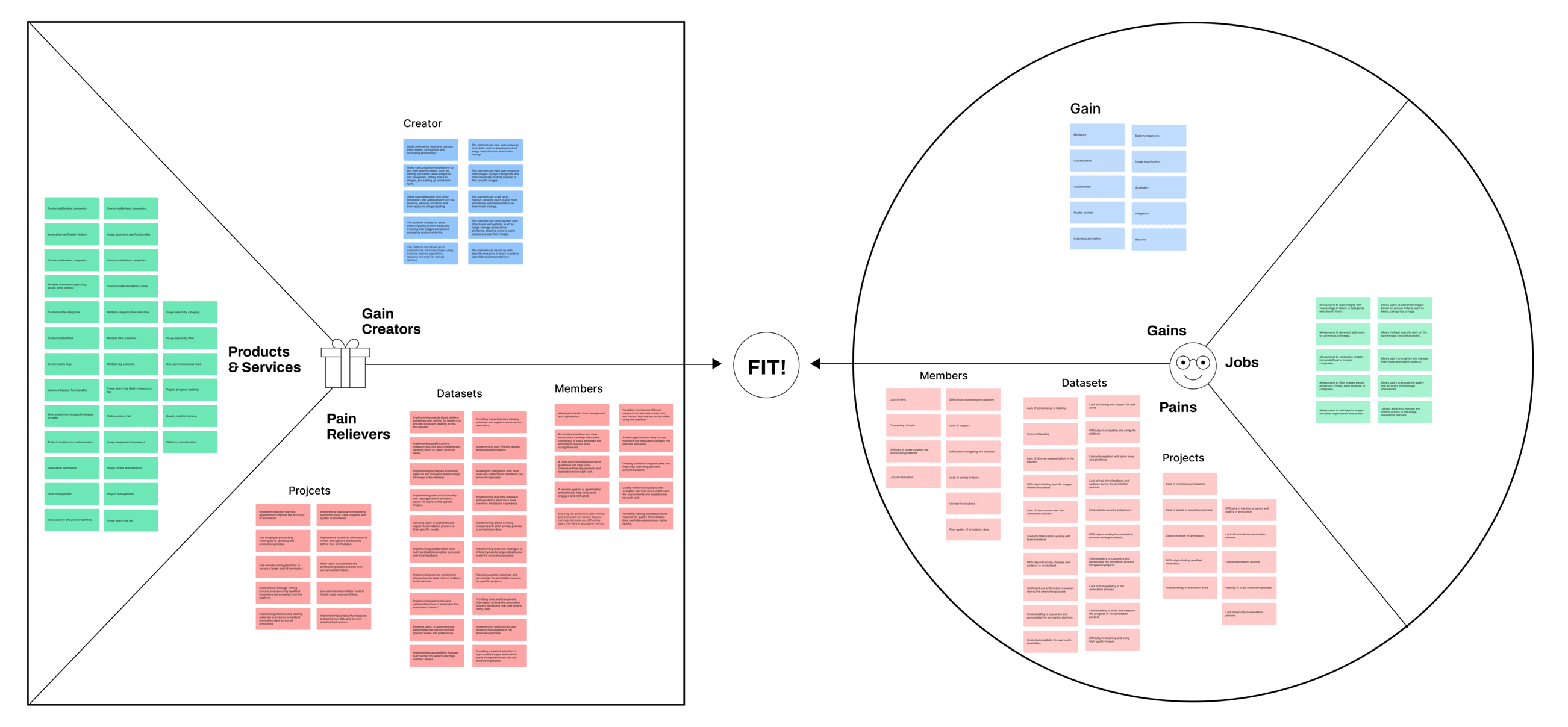
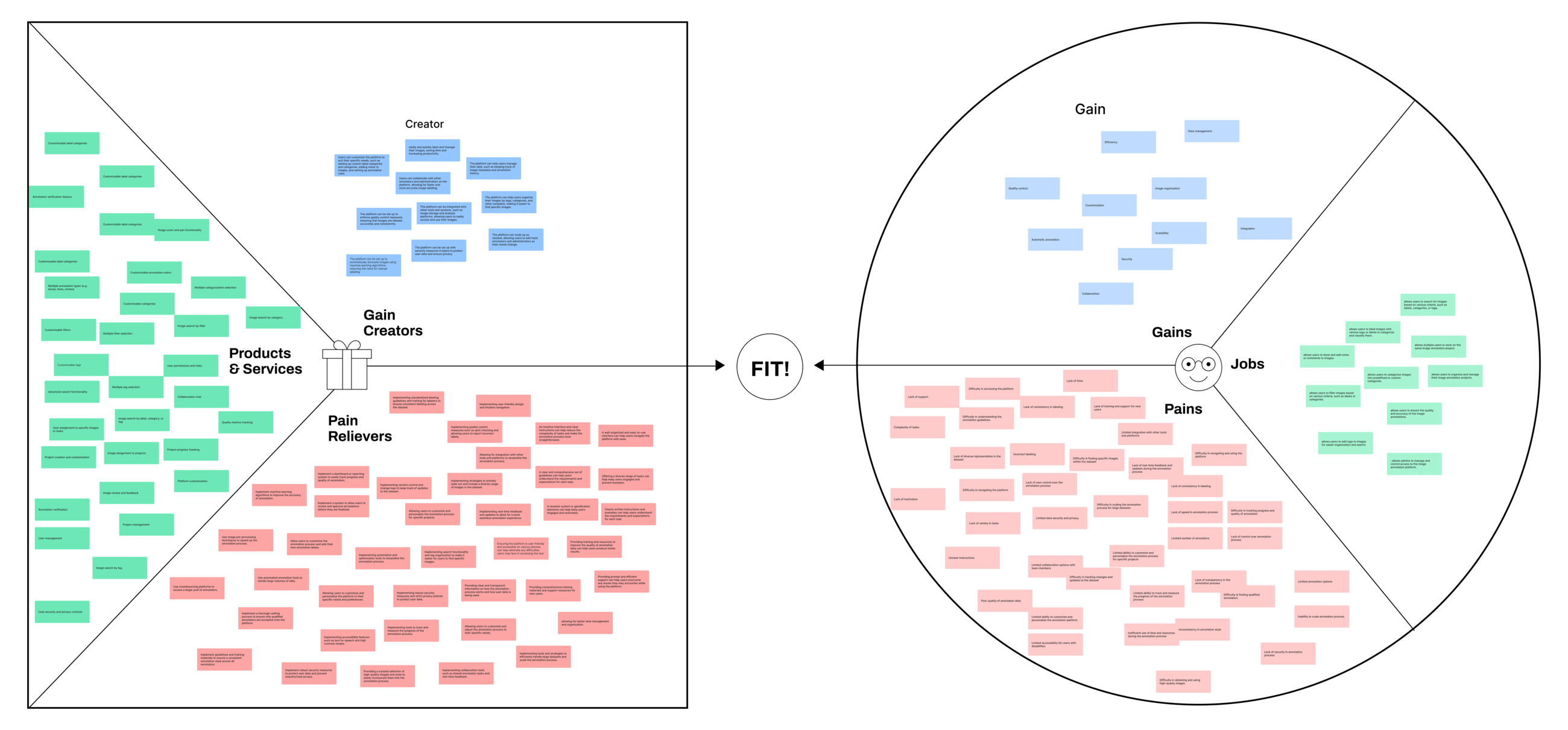
Value Proposition Canvas
By conducting a co-design with Value Proposition Canvas, in the initial process, me as designer get a place to drive this process by design from the scratch.
In this case, the problem might be the need to build an image annotation tool that is efficient and user-friendly. The goals of the workshop should also be clearly defined, such as improving the current image annotation process or identifying new features to add to the tool.
Value Proposition Canvas The Value Proposition Canvas is a tool that helps teams to understand and design the value proposition of a product or service. It consists of two main sections: customer segments and value proposition. The customer segments section helps to identify the different groups of people that the product or service is targeting, while the value proposition section helps to understand the unique benefits and value that the product or service is offering to these customers.
After creating customer profiles and value proposition, the next step is to prioritize the insights in order to build product features. This can be done through identifying the key pain points and needs of the target customers and prioritizing them based on their importance and potential impact on the business.
To prioritize the insights, it is important to consider factors such as the level of customer demand, the potential value of the feature to the customer, and the complexity and cost of implementing the feature.
Once the insights have been prioritized, the next step is to start building the product features that address the most pressing needs of the target customers. This will involve creating a roadmap for product development, setting timelines and milestones, and working with a cross-functional team to bring the product to life.
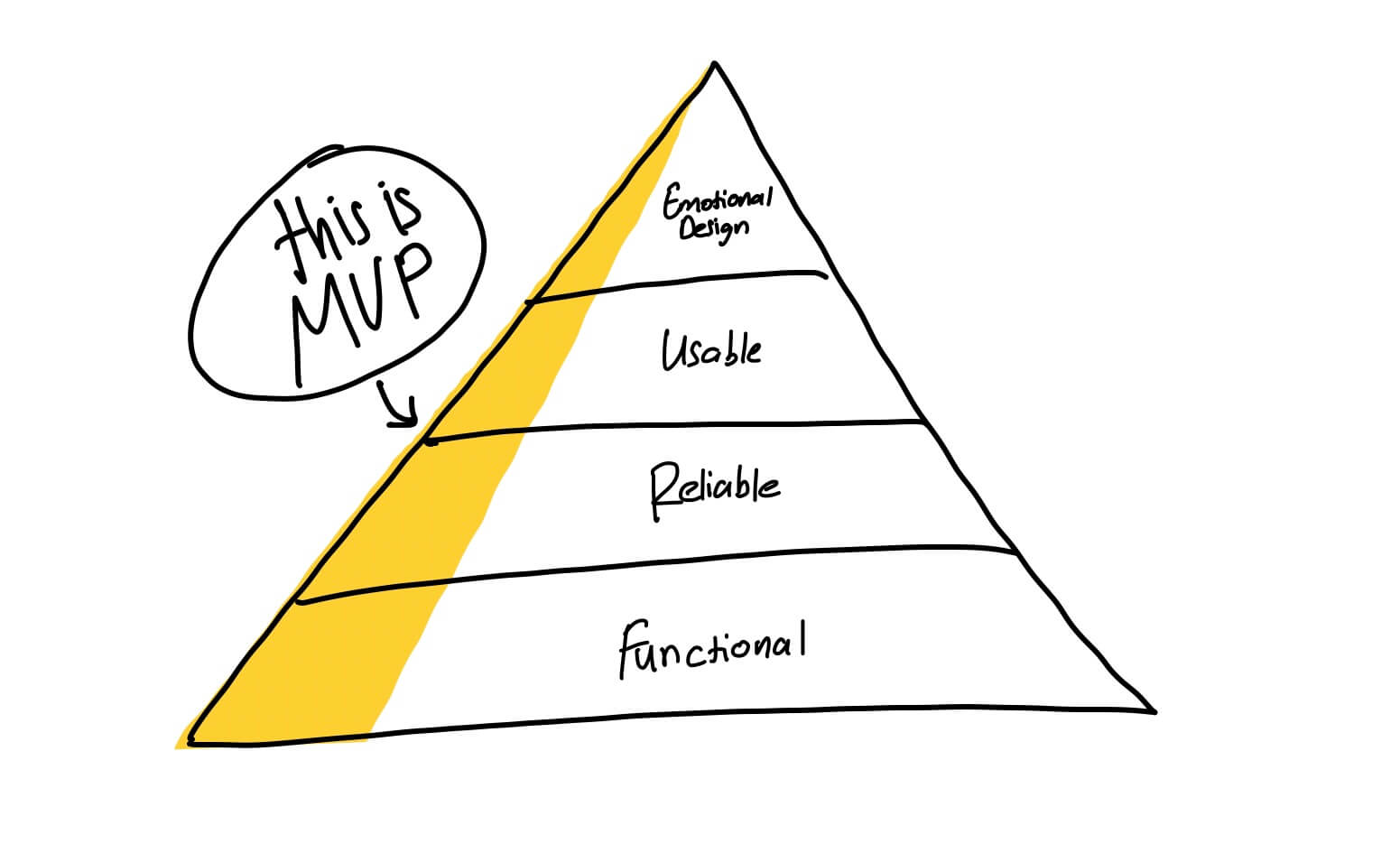
Balancing Risk to Gain Reward
Building MVP (minimum viable product) features first allows us to focus on the core functionality of the image annotation tool and ensure that it meets the needs of our users.
By prioritizing the features of projects, members, and datasets, we can ensure that users have the necessary tools to organize and collaborate on their image annotation projects, invite team members to work on these projects, and access the necessary datasets for annotation.

Prioritizing these features also allows us to test the usability and effectiveness of the tool with a smaller, targeted group of users, gather feedback, and make necessary adjustments before adding additional features. This helps us to minimize development time and resources while still delivering a valuable product to our users.
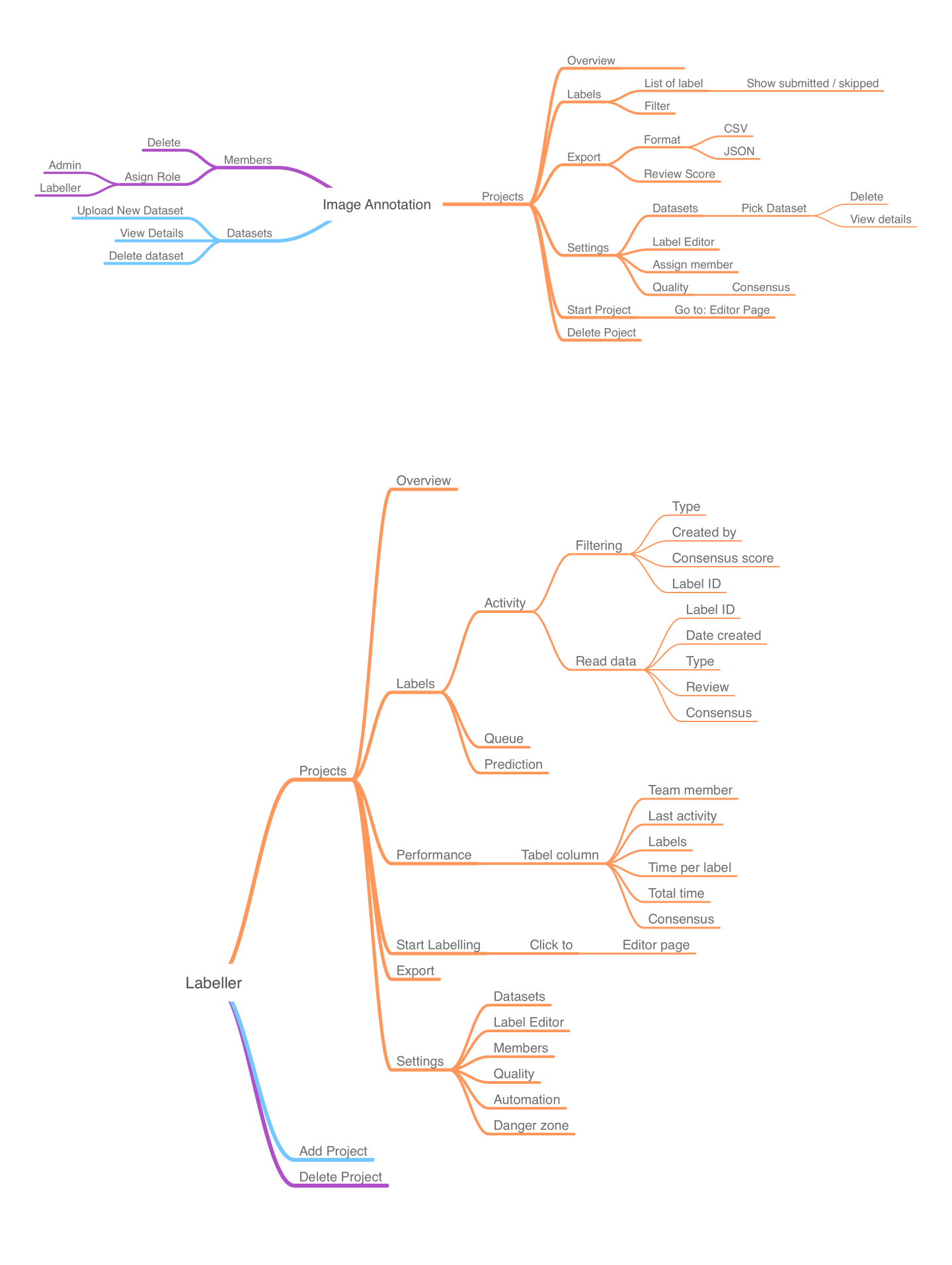
Identifying the features to be built
Mind map allows for a clear overview of the project and can help to identify potential dependencies or overlap between different features.
It can also aid in identifying potential gaps or areas that may have been overlooked. Overall, a mind map can help to ensure that all necessary features are included and that the development process is efficient and effective.

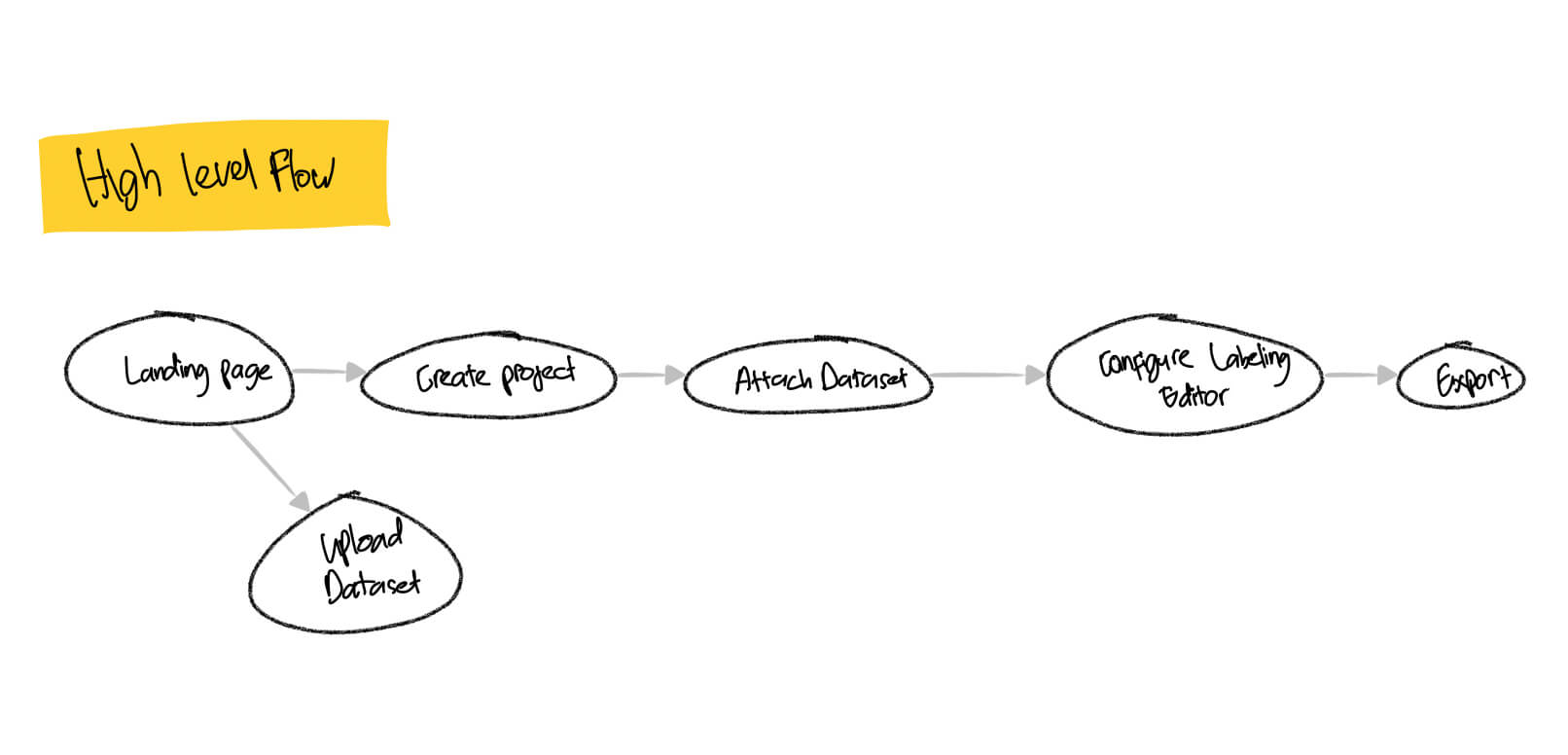
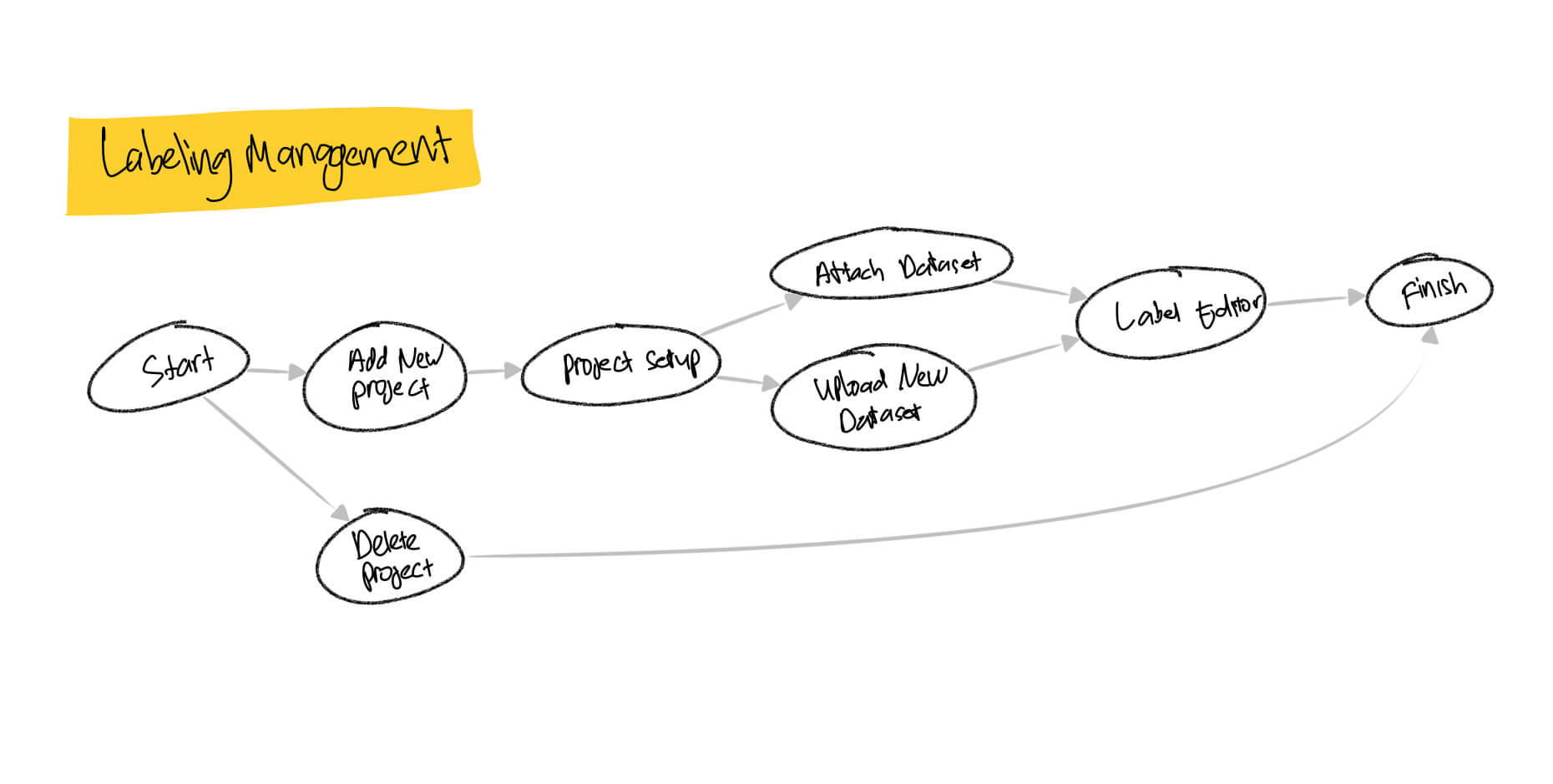
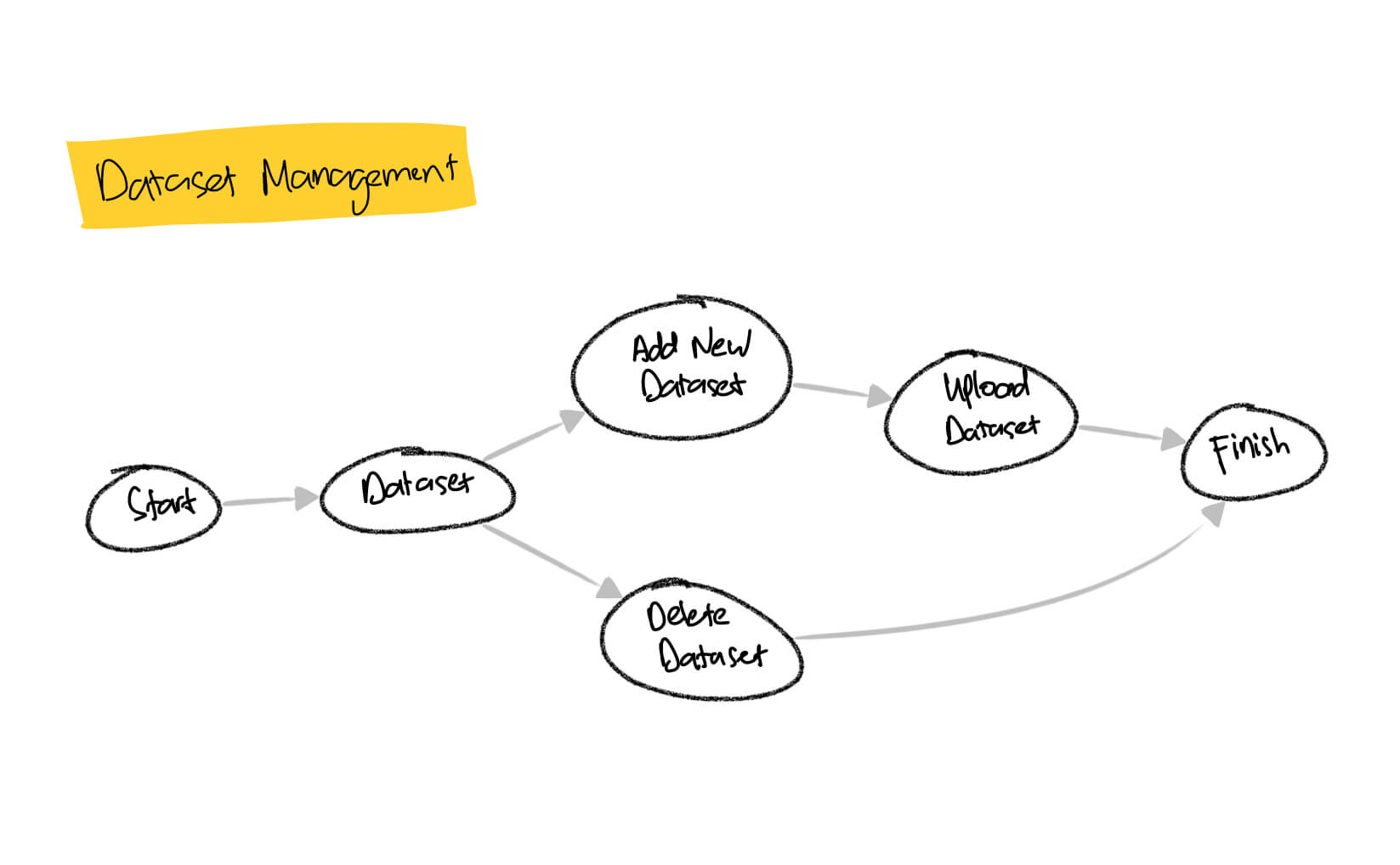
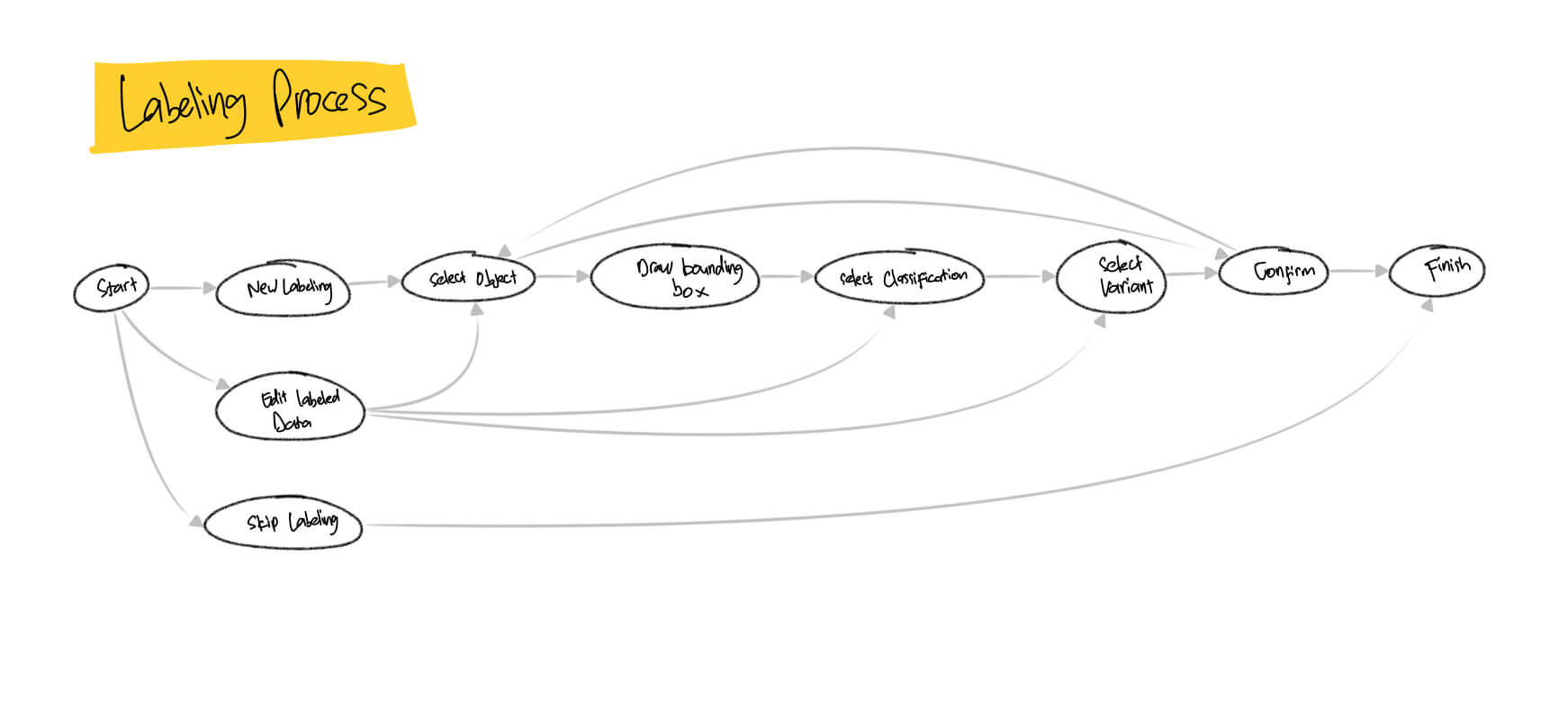
The path that users take
By mapping out the steps that a user will take when using the product, it is easier to identify any potential roadblocks or areas that may be confusing for the user.
This can help to improve the overall user experience and increase the chances of the product being adopted by the target audience. Additionally, building a user flow can help to identify any additional features or functionality that may be necessary to enhance the product and meet the needs of the user.
Overall, building a user flow is an important step in the development process that helps to ensure that the product is designed with the user in mind.




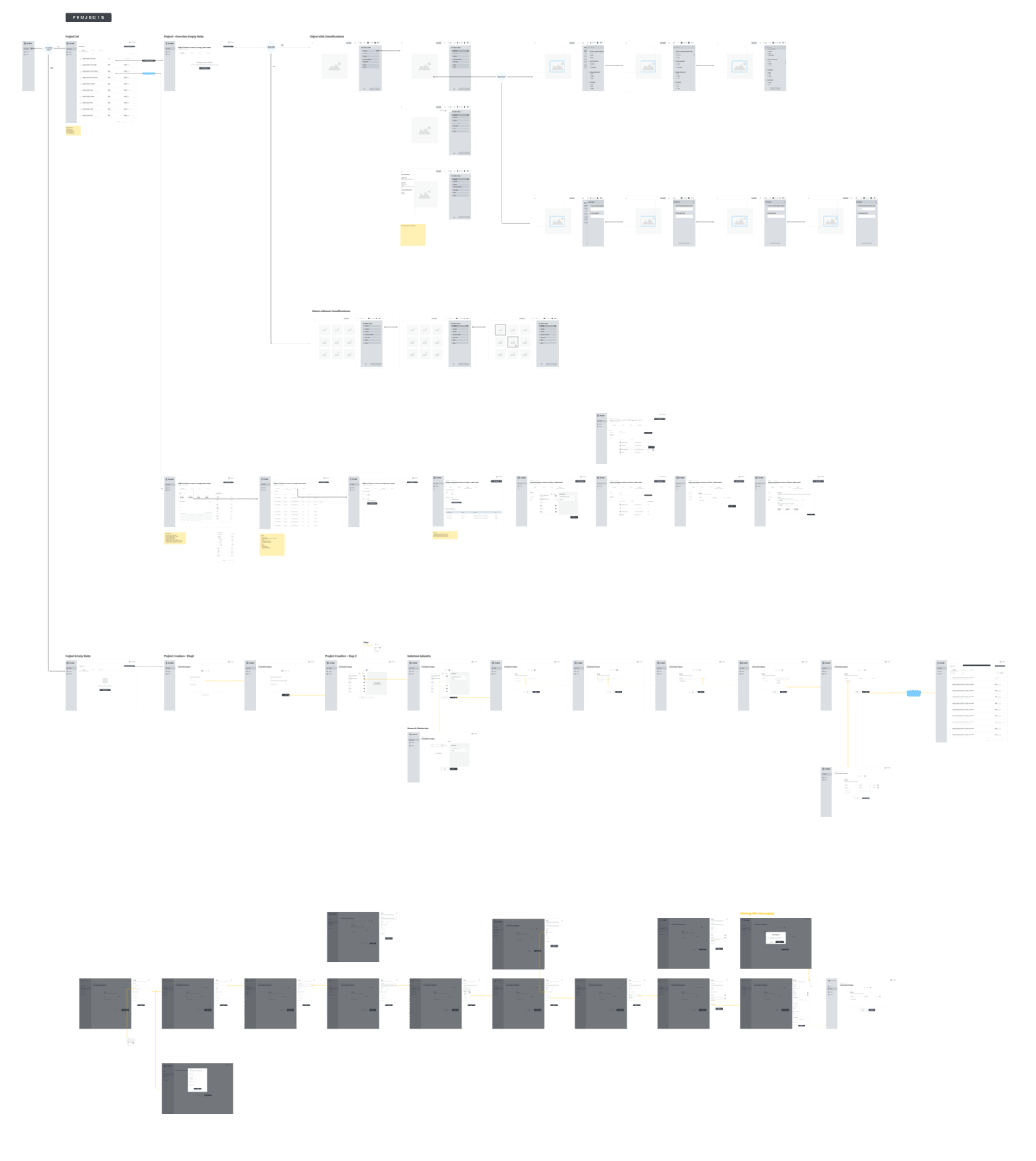
Communicate ideas and get feedback early
It is a simplified version of the final product that is used to plan and communicate the structure and functionality of the user interface. Also help designers and stakeholders understand how the user will interact with the interface and what content will be included on each page.

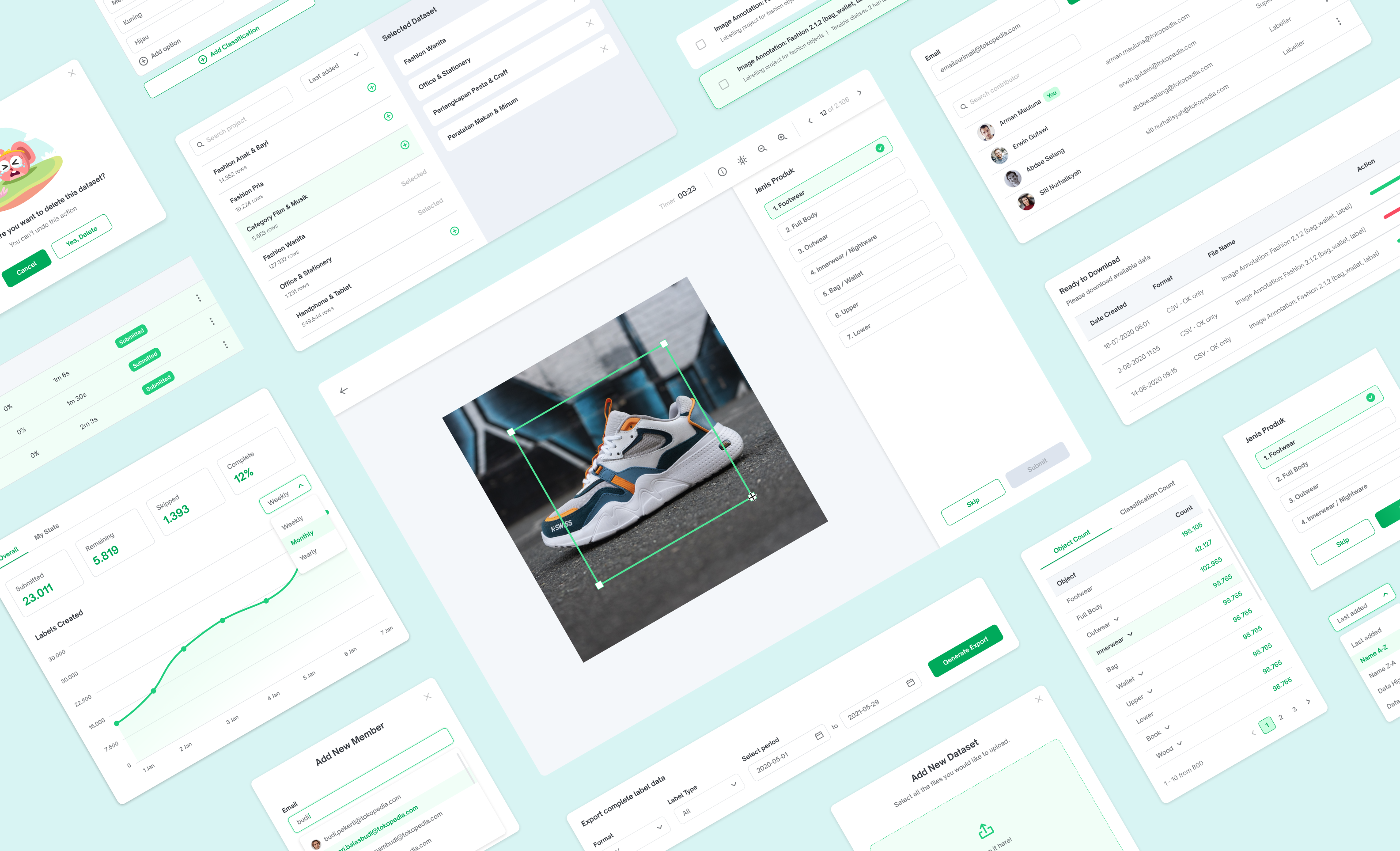
Final Design
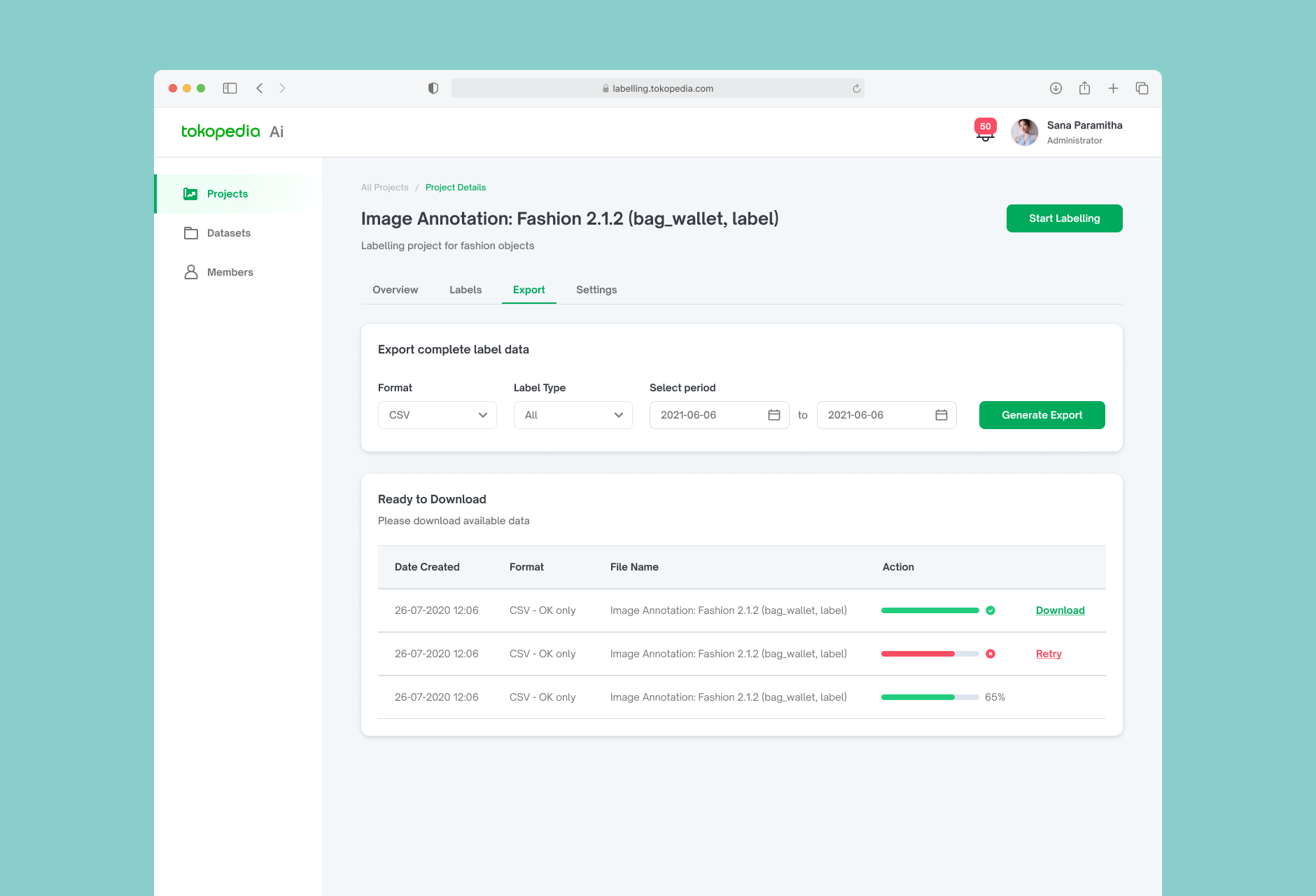
I worked on the visuals for Image Annotation by following the Tokopedia Design System and adding new UI components to the proposed designs after completing numerous iterations of wireframes.










Result & Impact
After implementing the annotation tool, the average time to label each image decreased to 30 seconds. With the same dataset of 10,000 images, it would now take a team of 5 people working full-time approximately 208 hours to label all the images.
This represents a 75% reduction in labeling time, resulting in significant cost savings and improved productivity. Additionally, the improved labeling speed and consistency could lead to better model performance in downstream tasks, resulting in better outcomes and results.
Before implementing the annotation tool, it took an average of 2 minutes to label each image. With a dataset of 10,000 images, it would take a team of 10 people working full-time approximately 833 hours to label all the images.
Key Takeaway & Learning
Here are some key takeaways after building image annotation tools for labeling images:
Speed and efficiency: The annotation tool should be easy to use, efficient, and fast to label images. This will help your team to label a large number of images in a short period of time.
Flexibility: Your annotation tool should be flexible and customizable to suit different annotation tasks and workflows. This will help to increase productivity and accuracy.
User experience: The annotation tool should have a user-friendly interface that is easy to understand and navigate. This will help to reduce the learning curve for your team.